New design that I'm currently working on... it's a rectangular stole version of my original Glasgow Rose shawl (inspired by the style of Charles Rennie Mackintosh). I'm using some stunningly beautiful hand-dyed cashmere/silk laceweight from K1 Yarns. Absolutely gorgeous to knit with, and lovely drape and stitch defnition.
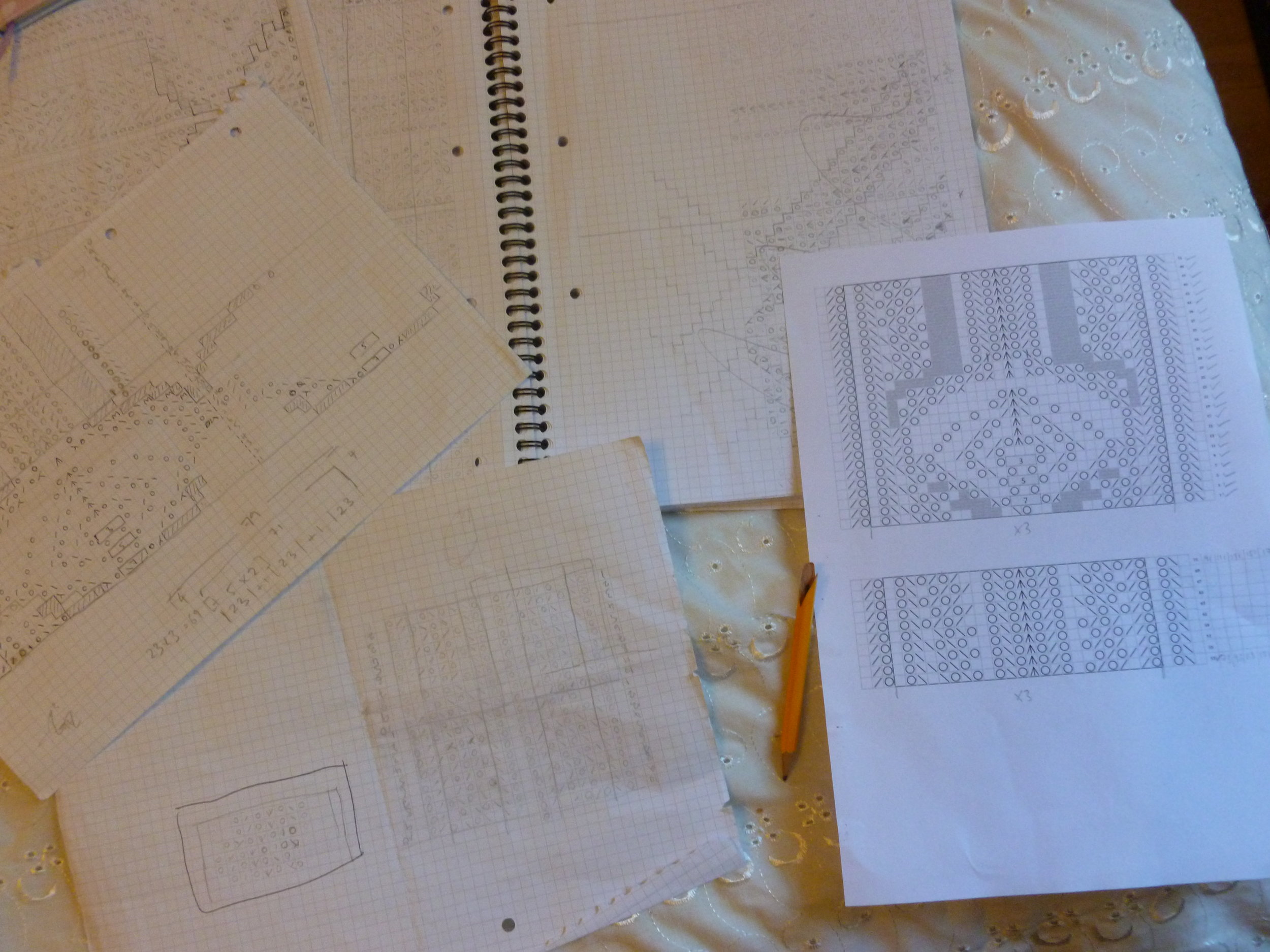
Because I always find it interesting to see how other designers work, here's a photo that conveys the general sense of organised chaos that seems to typify my design process:
Usually everything I do starts with scribbles in my notebook. I'm not particularly artistic but I do find that I need to sketch in order to conceptualise things like construction and proportion I work entirely from charts and only work out written instructions right at the very end of writing up the pattern. I do all my maths and draw out basic charts with pencil and graph paper, then knit from these, correcting as I go, and once I have something I'm reasonably happy with, I do a proper printed chart (seen on the right), which I continue to knit from. By the time I have a pattern ready to send out to test-knitters, it's already been test-knit at least once (sometimes more!) by me.
In other news - quite proud of my handspun merino yarn! This the third skein I've spun since I've started teaching myself and it's very exciting to watch my yarn getting more even and fine with each attempt. Hopefully it won't be long until I'm spinning laceweight, seeing as that's practically all I seem to knit with these days...