Lindisfarne is a large rectangular shawl, with an interesting construction. It's worked in the round, with a steek, then cut open at the end to produce fringed edges.

The shawl is worked from one side to the other, starting with a provisional cast-on and the edges are finished with an i-cord cast-off.

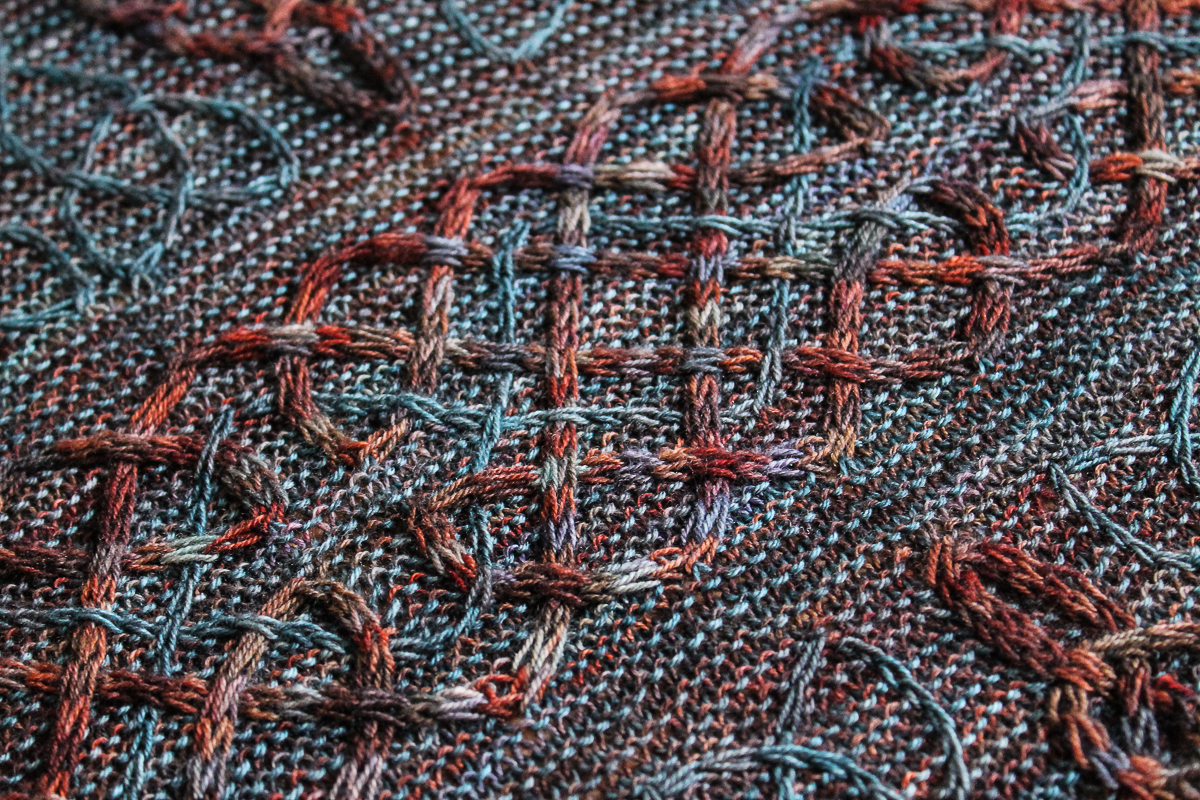
Like the first pattern in Illuminated Knits (the Iona blanket), this pattern makes extensive use of slipped-stitch cable colourwork. I've really fallen in love with this technique, because it makes it so easy to get the effects of colourwork without having to resort to stranded knitting or intarsia (having devoted so much time to working with cables and lace, I'm a woefully underdeveloped colourwork knitter, all fingers and thumbs!). I took the technique a bit further with this design, by incorporating cable patterns in both of the shades used to stripe the background. The heavier weight cables are in Malabrigo Sock Marte and the delicate twisted stitch cables are in Malabrigo Sock Persia.

In the central braid that runs down the length of the shawl, the twisted stitch cables wind in and out of the heavier cables. This is one of those marvellous knitting tricks that looks like it would involve fiddling around in a hopeless tangle with lots of balls of yarn at once - but magically, there is still only one strand of yarn being used on each round. I also managed to write the pattern in such a way that there are quite a few rest rounds - most of the cabling takes place on rounds where Marte is the main yarn, and the cables are worked for the twisted stitch cables by simply slipping them into position. On the next round, all that's required is to k tbl.

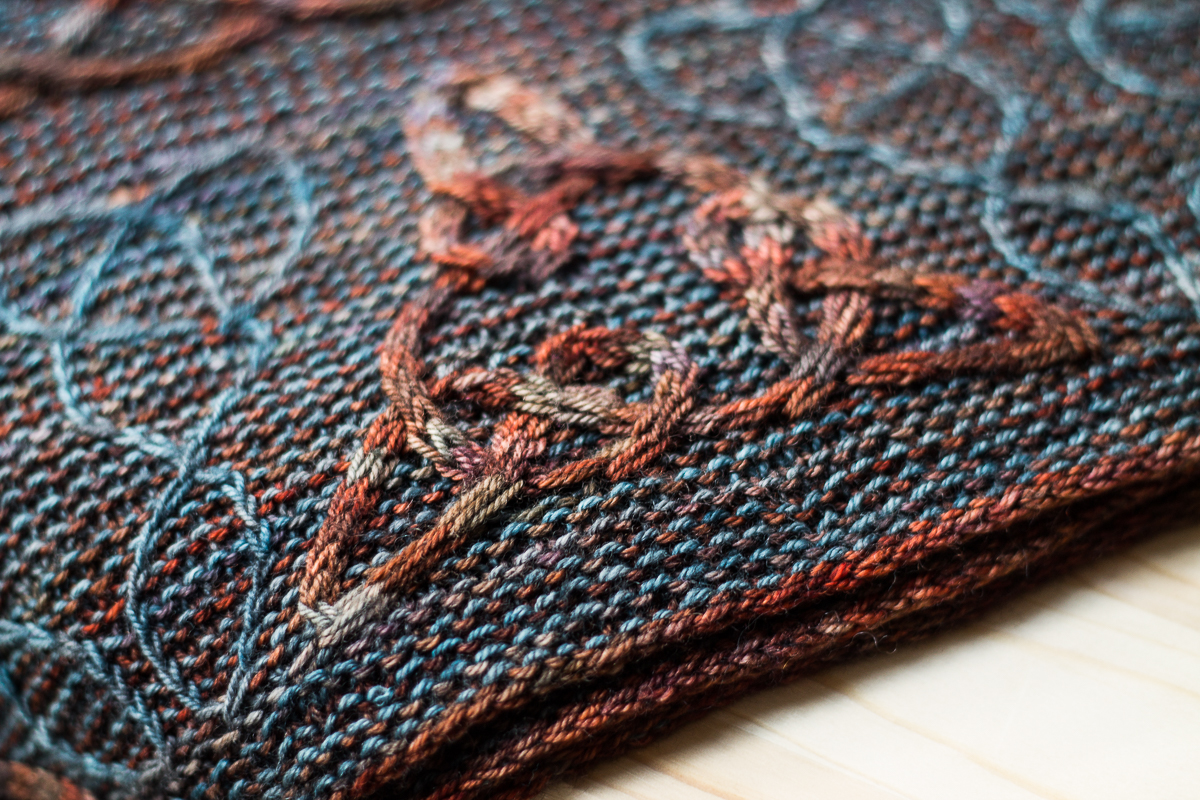
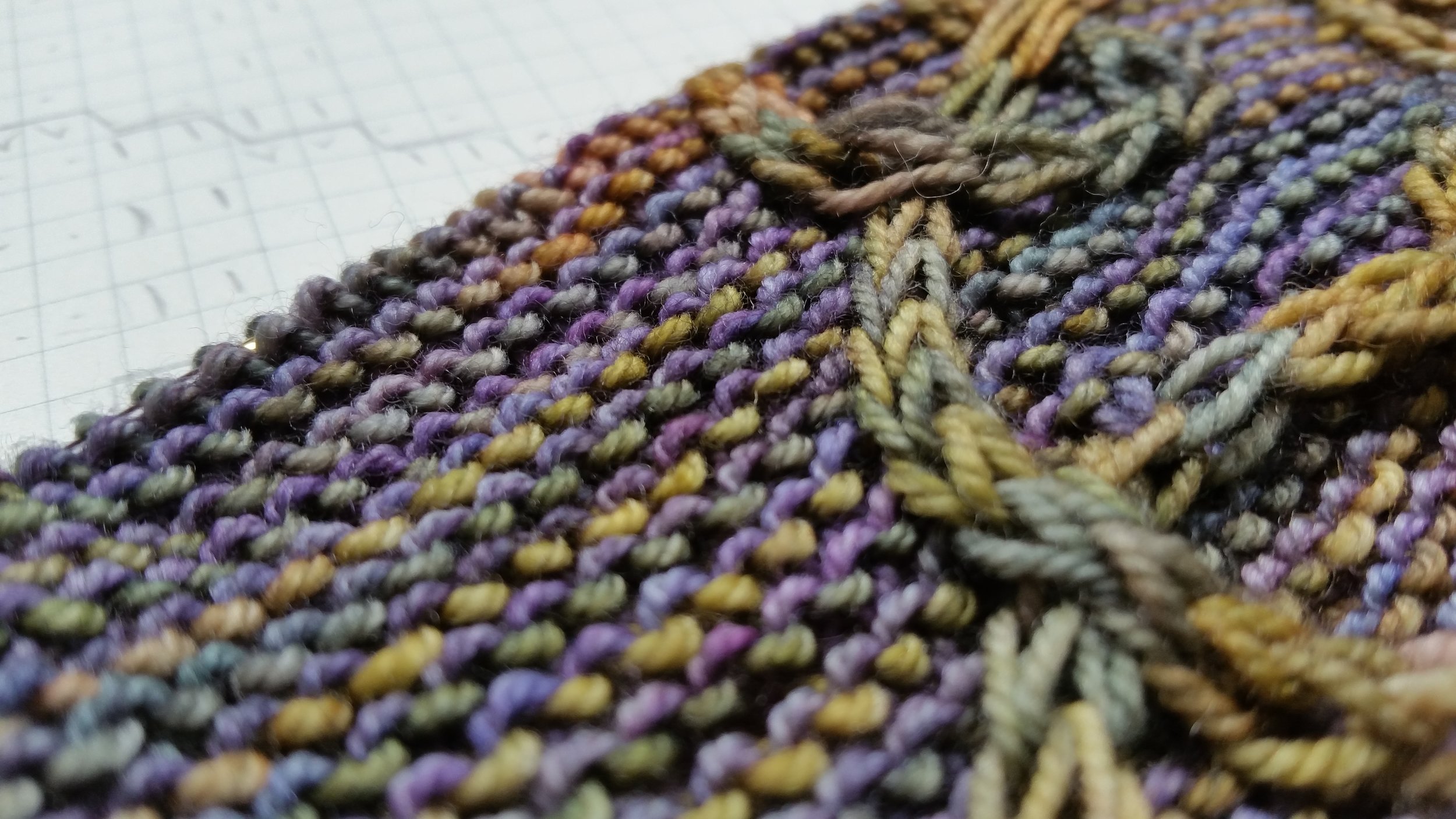
Above is a close-up of the fringe, after the steek has been cut and unravelled, blocked and then neatly knotted at regular intervals. I really love the effect of the two shades of yarn mingled together; it really gives the effect of a piece that has been woven, rather than knitted.
Another benefit of using slipped-stitch colourwork is that the back of the shawl looks really neat - just like striped garter stitch. There's something very satisfying about looking on the reverse side of a complex multi-coloured piece, and being surprised by the complete lack of floats!
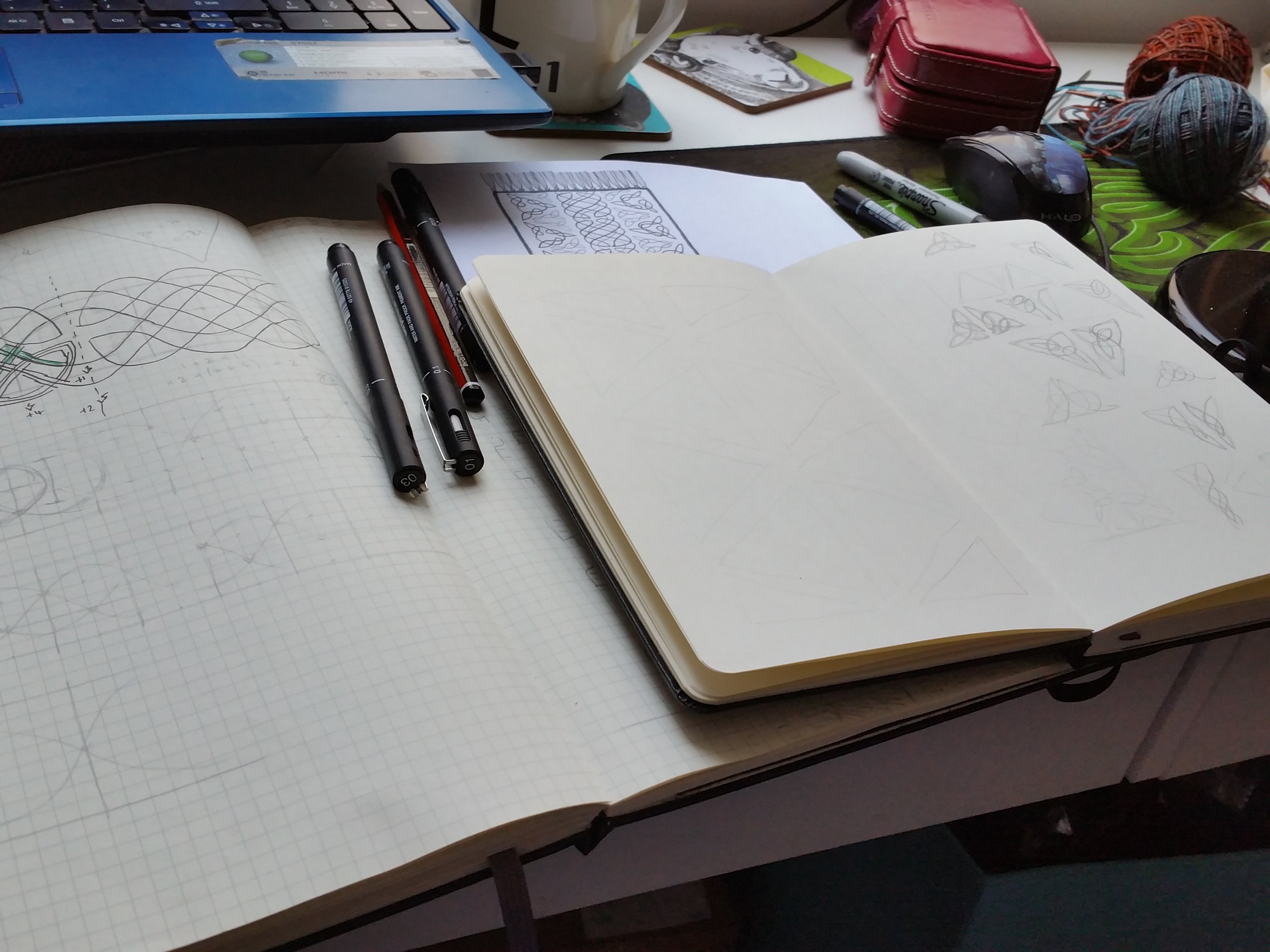
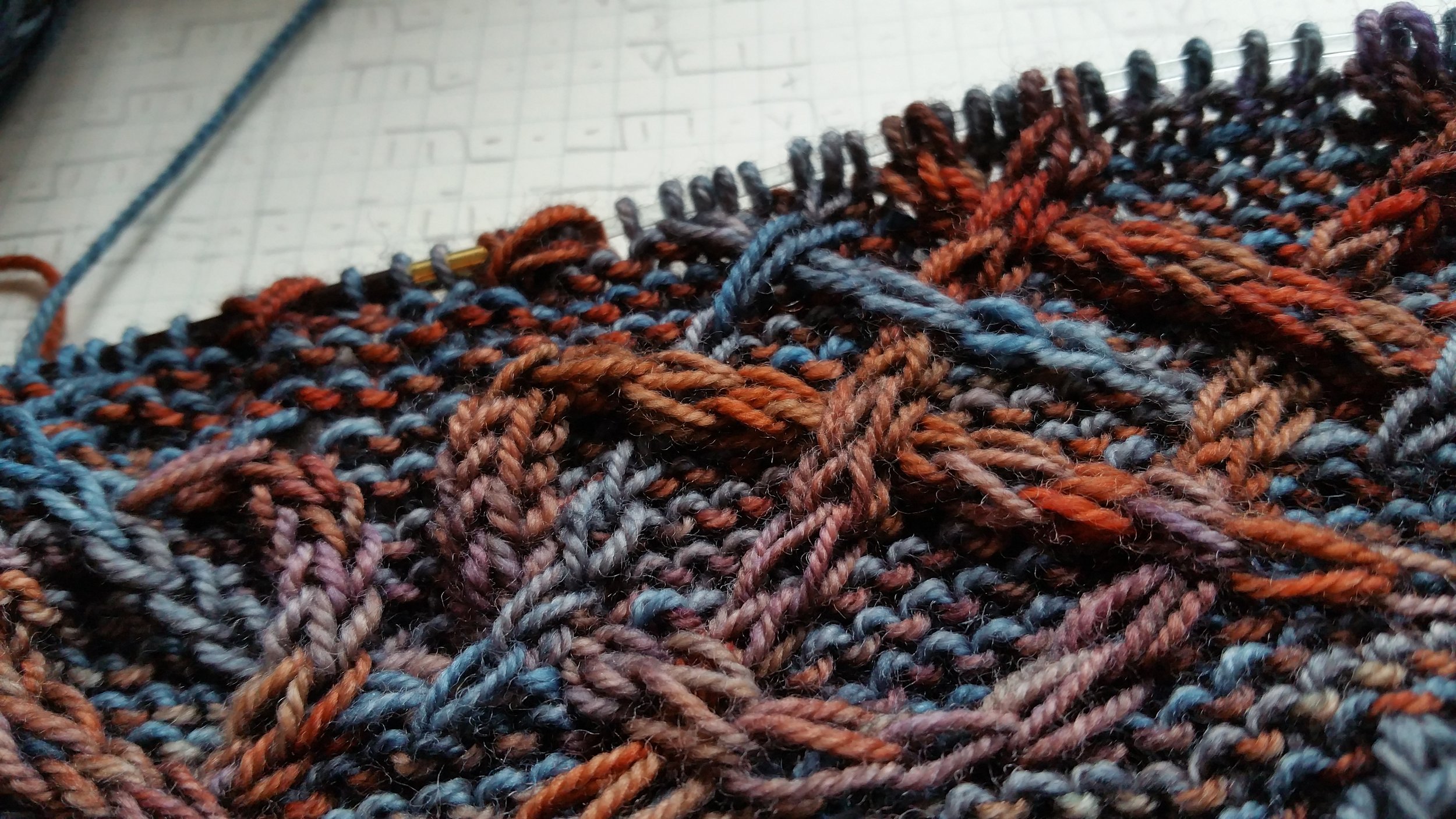
As with the Iona blanket, this design was an absolute monster to design, plan, knit and write up - it was several months in the making and went through a lot of permutations before settling into its final form. Originally I had envisaged the shawl being covered in a repeating pattern of triangular knots, inspired by a knot from the Lindisfarne manuscript. It was quite late in the design process when I suddenly had the vision of the central braid, with the twisted stitch cables lacing in and out. I had to rewrite the design to fit it in, but I think it was worth it in the end!
Here's a few pics of the design in progress (note my utter inability to settle on a colour scheme!):